តើទំហំ screen resolution ប៉ុណ្ណា ដែលគេជ្រើសរើសប្រើប្រាស ក្នុងឆ្នាំ ២០១២ ?
Posted on July 7, 2012, 5:34 pm
តើទំហំ screen resolution ប៉ុណ្ណា ដែលគេជ្រើសរើសប្រើប្រាស ក្នុងឆ្នាំ ២០១២ ?
Mais alors, quelle résolution choisir en 2012 ?
ការស្វែងយល់អំពីនិន្នាការនៃការប្រើប្រាស់ គឺមានសារះសំខាន់ណាស់ សំរាប់ រាល់ Project Digital…
ហើយ អ្វីដែលយើង បង្កើតនៅថ្ងៃនេះ ត្រូវតែអាចប្រើប្រាស់បាននៅថ្ងៃស្អែក ។
និន្នាការនៃការប្រើប្រាស់ Screen Resolution កាន់តែធំនាំឲ ការបង្កើត Application (Web Application) ក៏តម្រូវ តាម ការនិយមនៃអ្នកប្រើប្រាស
ដូច្នេះដើម្បី អោយ Application បង្ហាញបានត្រឹមត្រូវ អ្នកប្រើប្រាស់ គួរតែ ផ្លាស់ប្តូ Screen Resolution របស់ខ្លួនទៅតាម Application (Web Application) នោះ ។
តាមទិន្ន័យ និងផ្អែកទៅលើឯកសារមួយចំនួនដែលខ្ញុំបានអាន អ្នកប្រើប្រាស់ចំនួន 80% នៅលើពិភពលោក ប្រើទំហំ Screen ធំជាង 1024 x 768
ហើយការប្តូវ Screen Resolution មកត្រឹម 1280 x 800 អាចដោះស្រាយ បានរហូតទៅដល់ 80% នៃបញ្ហារដែលមាន ។
- តើមានអ្វីកើតឡើងប្រសិនបើការជ្រើសរើស ទំហំ Resolution របស់ខ្ញុំមិនមែនជាជំរើសដ៏ត្រឹមត្រូវ ?
- គួរធ្វើបែបណា ប្រសិនបើ Web Application ទំហំ 1024 របស់ខ្ញុំ មើលទៅដូចជាកូនក្រដាស់ដ៏តូចមួយនៅលើ អេក្រង់ 27 inches ?
តើគូរតែ ផ្លាស់ប្តូរ Web Application ដើម្បីតម្រូវ អ្នកប្រើប្រាស់ អេក្រង់ 27 inches ដែលមានត្រឹមតែ 10% ឬយ៉ាងណា ?
មិនចាំបាច់ខ្ញុំឆ្លើយទេ អ្នកប្រាកដ់ជាអាចឆ្លើយបាន ៚
ហេតុអ្វីមិនធ្វើ Web Application ដែលអាចបទបែនបានទៅតាម ទំហំ របស់ Screen Resolution ?
Et pouquoi pas des sites liquides ?
ជា សំនួសដ៏ល្អមួយ :D ! ការបង្កើត Web Application ដែលអាចសម្របទៅតាមទំហំ Screen Resolution
គឺតំរូវអោយ អ្នកបង្កើត ការយល់ដឹងច្រើន ជាមួយ ភាសារ HTML, CSS និង ទំហំ ខុសៗគ្នានៃ Screen ព្រោះ Contents នៃ Web Application
ដែលបង្ហាញនៅលើ Screen 1024 x 768 និង បង្ហាញ់ជាលក្ខណៈខុសៗគ្នានៅលើទំហំ 1440 x 900 និង 1900 x 1200 ។
មើលរូបខាងក្រោម ។

|
| Web Application ដែលបង្ហាញនៅលើ Screen 1024 x 768 |
ទំហំ ក្នុងការ រចនា វែបសាយ, ជម្រើសដែលពិបាកនិងបញ្ចប់
Posted on July 1, 2012, 11:04 pm
ទំហំ ក្នុងការ រចនា វែបសាយ, ជម្រើសដែលពិបាកនិងបញ្ចប់
Ma résolution en 2012, un choix n'est pas sans conséquence
តាមពិតទៅ វាគឺជាជម្រើស ដ៏សាមញ្ញ តែបើចងបាន ចំលើយសំរាប់ជាជម្រើសអោយ បានត្រឹមត្រូវមួយ នោះ វាទាមទារអោយ យើងស្វែងយល់ និងធ្វើការប្រម៉ាណមើលអោយបានឆ្ងាយបន្តិច ។
អត្ថបទមួយដែលបានលើក យកមកពិភាក្សារ នៅលើគេហះទំព័រ Le Journal du Net (Ma résolution en 2012, un choix qui n’est pas sans conséquqnce)
ជា ប្រធានបទសំខានមួយ ហើយក្នុងនោះ ទិន្នន័យ របស់ទំហំ Screen Size (Screen Resolution)
ដែលអ្នកប្រើប្រាស់និយមប្រើ នោះ គឺជាទិន្នន័យ ដែលអាចអោយយើង ធ្វើការវិភាគ និងឈានទៅដល់ការ សំរេចចិត្តដ៏ត្រឹមត្រូវ ។
My resolution in 2012
ពាក្យថា Resolution ក្នុងន័យ(IT) គឺសំដៅទៅលើ Screen Resolution (Height * Width), ដោយសារ ទំនើបកម្ម នៃបច្ចេកវិទ្យា
និង ការមកដល់ថ្មីៗ នៃឧបករណ៍ ប្រើប្រាស់ដែលមាន Screen Resolution ខុសៗជាច្រើន បានធ្វើ អ្នកបង្កើត
Application (Web application) ពិបាកជ្រើសរើសទំហំ Standard រួមមួយ ដូចច្នោះហើយ បានជាយើងឃើញ Web Sites មួយចំនួន
មាន Web Platform ខុសៗគ្នា សំរាប់ អ្នកប្រើប្រាស់ឧបករណ៍ផ្សេងៗពីគ្នា.
(ឧ. Platform for the screen-resolution smaller then 800*600 and bigger then 1024*768, Platform for mobile phone), ជាឧទាហរណ៍
ចូលមើល ទំហំ Screen Resolution នៃឧបករណ៍ប្រើប្រាស់មួយចំនួនខាងក្រោម៖
- iPhone 3G/3GS = 480 x 320
- Meizu = 720 x 480
- Google Nexus one = 800 x 480
- iPhone 4 = 960 x 640
- iPad = 1024 x 768
- Most Notebooks = 1024 x 600
- MacBook Air 08 = 1280 x 800
- Some Laptops = 1366 x 768
- MacBook Pro 15 inches = 1440 x 900
បន្តិចម្តងៗ ទូរស័ព្ទទំនើប (Smartphone) បានចូលមកជំនួសកន្លែង កុំព្យូទ័រ ចល័ត (notebooks / laptops)
ដោយវាបានផ្តល់ នូវ មុខងារជាច្រើន ដូចដែល NoteBooks អាចធ្វើបាន, អ្វីដែលគួរអោយកដសំគាល់នោះគឺ touch Pad
ដែមានលក្ខណះ ពាក់កណ្តាល Smartphone ពាក់កណ្តាល Computer ហើយ touch Pad ដែលលក់ដាច់ជាងគេបំផុតនៅលើពិភពលោកនោះគឺ iPad (1024 x 768) ។
និន្នាការនៃការប្រើប្រាស ? La tendance ? ...
Read MoreTalking to the trees: film in Cambodia
Posted on June 28, 2012, 4:25 pm
Talking to the trees: film in Cambodia
A European woman discovers that her husband is a child sex tourist and risks her life to save three kids from a brothel. Filmed independently in Cambodia with love, screening at Cannes 2012.

|
| Talking to the Trees - temp trailer. |
What are the different of SQL JOINS
Posted on May 26, 2012, 4:44 pm
What are the different of SQL JOINS ?
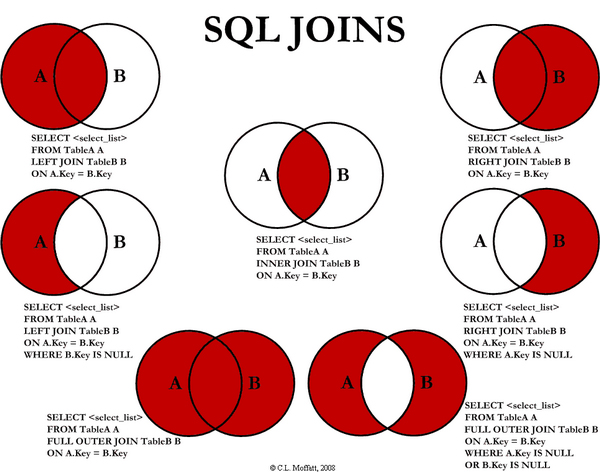
This diagram will illustrate you about the different of SQL JOINS. You will see these :
- LEFT JOIN
- RIGHT JOIN
- INNER JOIN
- FULL OUTER JOIN
Hopefully that this will be useful for you. :)

|
| Different of SQL JOIN |
ស្វែងយល់អំពី Shutter Speed ក្នុងម៉ាស៊ីនថតរូប (In still cameras) !
Posted on May 13, 2012, 5:02 pm
ស្វែងយល់អំពី Shutter Speed ក្នុងម៉ាស៊ីនថតរូប (In still cameras) !
អត្ថបទ ចំនូន ២ ដែល បាន ដាក់ ពីលើក មុន, និយាយអំពី ទំហំនៃកាបើករបស់កាណុង កាម៉េរ៉ា (Aperture) និង ISO ថ្ងៃនេះ សុំ សាកល្បង ពន្យល់ អំពី Shutter Speed វិញម្តង ។
នៅក្នុងពិភព ម៉ាស៊ីន ថតរូបសន្លឹក (Still Cameras) មាន វែបសាយជាច្រើន បានអោយនិយមន័យ ផ្សេៗគ្នា ទៅលើពាក្យ Shutter Speed ជាឧទាហរណ៍ ៖
- In photography, shutter speed is a common term used to discuss exposure time, the effective length of time a camera's shutter is open.. (ក្នុង wikipedia).
- Shutter speed is ‘the amount of time that the shutter is open’ (ក្នុង digital photography school).

Aperture: F/5 | Shutter Speed: 1/100 s | ISO Sensitivity: ISO 100
Blog Categories
Blog Archive
- 2023-May (1)
- 2023-February (1)
- 2020-October (1)
- 2020-May (1)
- 2020-February (2)
- 2019-December (5)
- 2019-November (1)
- 2018-July (1)
- 2017-December (1)
- 2017-November (1)
- 2017-June (1)
- 2016-September (5)
- 2016-August (3)
- 2016-June (1)
- 2015-September (1)
- 2015-May (1)
- 2015-February (2)
- 2014-December (1)
- 2014-November (2)
- 2014-September (3)
- 2014-August (1)
- 2014-June (1)
- 2014-May (1)
- 2014-March (1)
- 2013-December (2)
- 2013-October (2)
- 2013-July (1)
- 2013-June (3)
- 2013-May (4)
- 2013-March (1)
- 2012-December (2)
- 2012-November (1)
- 2012-October (1)
- 2012-September (2)
- 2012-August (2)
- 2012-July (2)
- 2012-June (1)
- 2012-May (2)
- 2012-March (2)
- 2012-February (2)
- 2012-January (5)
- 2011-December (2)
- 2011-November (4)
- 2011-October (5)
- 2011-September (2)
- 2011-August (1)
- 2011-June (2)
- 2011-May (1)
- 2011-April (9)
- 2011-March (3)
- 2011-February (12)
- 2011-January (16)
- 2010-December (17)
- 2010-November (6)
- 2010-October (10)
- 2010-September (8)