តាមដាន វិបសាយ របស់អ្នកជាមួយនិង Google Analytics
Posted on January 8, 2012, 6:57 pm
តាមដាន វិបសាយ របស់អ្នកជាមួយនិង Google Analytics
ជាសេវារបស់ឥតគិតថ្លៃ របស់ google… វាផ្តល់ភាពងាយស្រួ ក្នុងការតាមដាន់ រាល់សកម្មភាពនៅលើ វែបសាយ រឺ វែបប្លុក របស់អ្នកជាមួយនិង Report ជាមួយចំនួន(ច្រើនគ្រាន់បើរដែរ) វាអាចអោយយើង មើលនូវរបាយការណ៍មួយចំនួនដូចជា ៖
- វាប់ចំនួនអ្នកចូលទស្សនា
- ប្រាប់ពី ឈ្មោះ Network Technologie (ISP provider) ដែលអ្នកទស្សនា វែបសាយ របស់អ្នកប្រើ
- ប្រាប់ ពីទីតាំងតំបន់ ដែលនៃអ្នកទស្សនា
- ប្រាប់ពី Keyword ដែលគេអាច Search រកវែបសាយរបស់អ្នក
- ចំពោះវែបសាយ e-commerce វាអាចអោយយើងមើល របាយការណ៍ Purchase Order online (Product Performance, Sale Performance, Transactions) ...
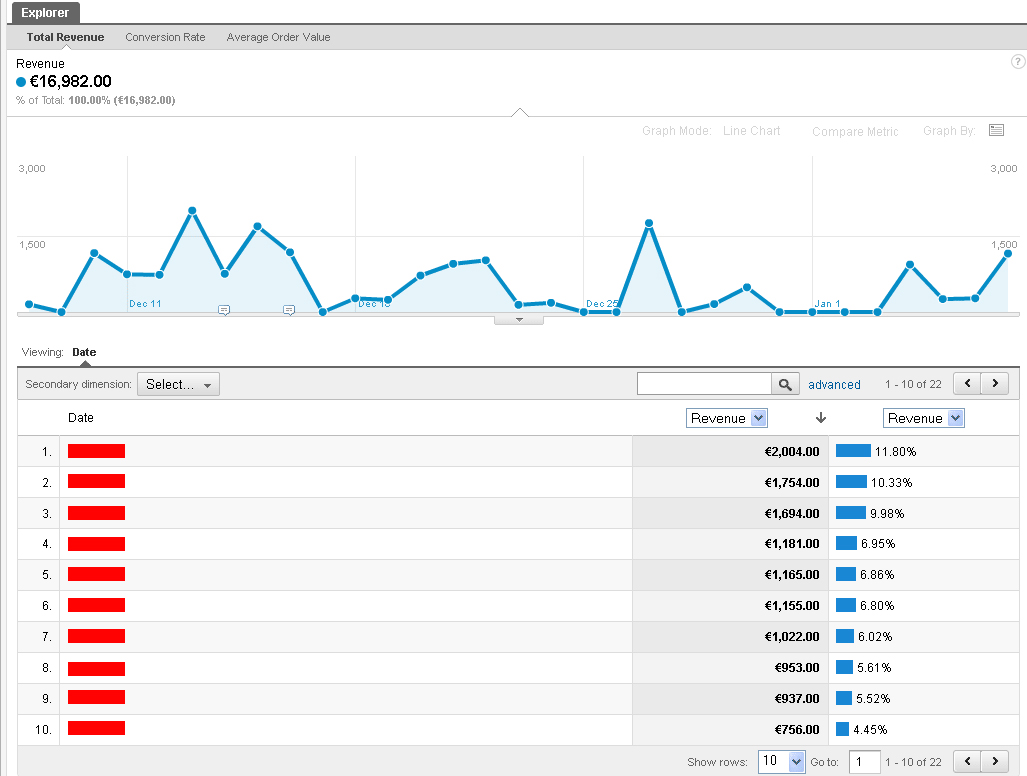
មើលរបាយការណ៍គំរូក្នុង ឩទាហរណ៍ខាងក្រោម

|
| E-Commerce Transaction Report |

|
| User View Transaction Report |
របៀធ្វើ ៖
ចូលទៅក្នុង http://www.google.com/analytics/ => Access Analytics ជាមួយ google user account របស់អ្នក ។
ចុចលើ Add New Account ហើយ ដាក់បញ្ចូល Adress Website របស់អ្នក, Follow the Instruction រហូលដល់ ជំហ៊ានចុងក្រោយ វានឹង Generate Javascript Code, ដែលក្នុងនោះមាន Account ID របស់អ្នក ។
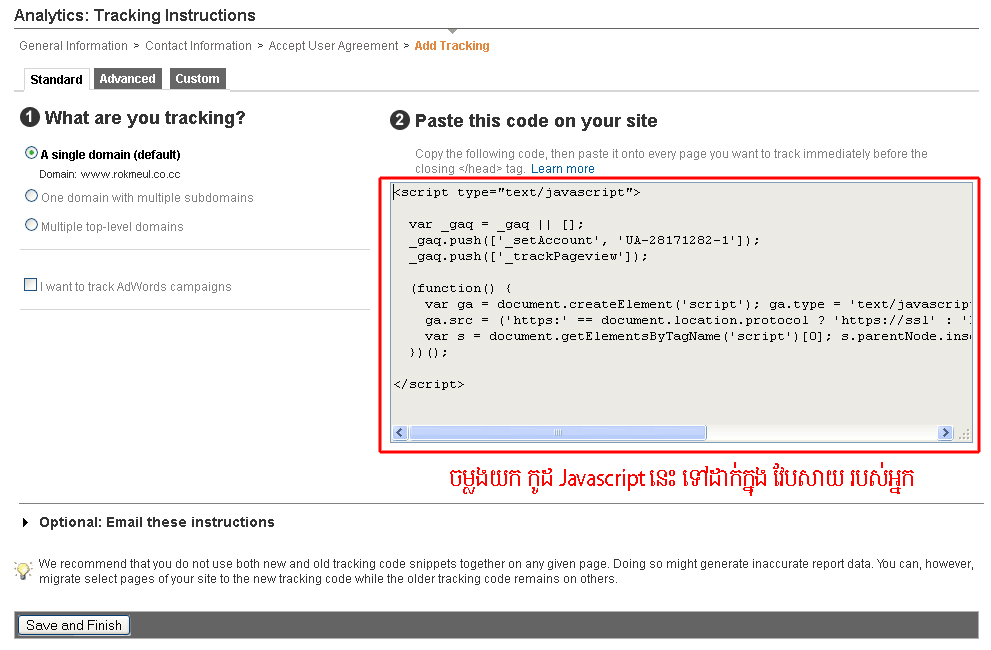
ចម្លង យក Javascript នោះ ហើយ យកវាទៅដាក់ក្នុង វែបសាយរបស់អ្នក ដាក់នៅគ្រប់ទំព័រ ដែលអ្នកចង តាមដាន (Copy the code, then paste it onto every page you want to track. Place it befor the closing tag)
មើលរូបខាងក្រោម ។

|
| ចម្លង យកកូដ ហើយ paste ក្នុង វែបសាយ របស់អ្នក |
ហើយចុច លើ Save And Finish
មើលគំរូ កូដខាងក្រោម ។
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>

|
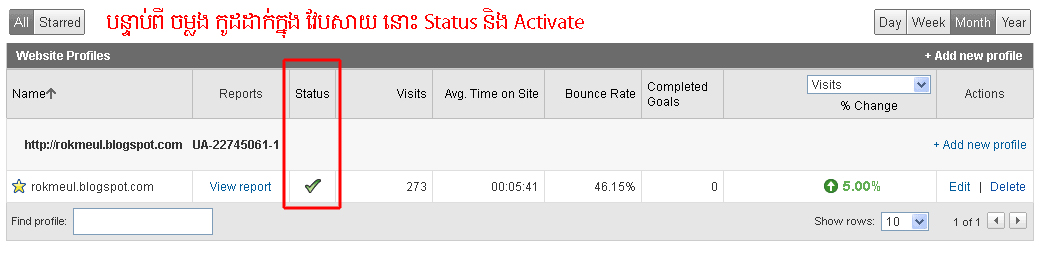
| នៅពេលដែលអ្នកមិនទាន់ ចម្លង Javascript Code ដាក់ក្នុង វែបសាយ របស់អ្នក វានឹង បង្ហាញ សញ្ញា ឩទាន បញ្ជាក់ថា មិនទាន់ Activate |

|
| Status និង Activate ក្រោយពេលអ្នក ចម្លង កូដ ដាក់ទៅក្នុង Website របស់អ្នក |
/!\ ចំពោះ E-commerce Website សូមមើបន្ថែមខ្លួនឯង ពីរបៀប Track Oder Process Online
Blog Categories
Blog Archive
- 2023-May (1)
- 2023-February (1)
- 2020-October (1)
- 2020-May (1)
- 2020-February (2)
- 2019-December (5)
- 2019-November (1)
- 2018-July (1)
- 2017-December (1)
- 2017-November (1)
- 2017-June (1)
- 2016-September (5)
- 2016-August (3)
- 2016-June (1)
- 2015-September (1)
- 2015-May (1)
- 2015-February (2)
- 2014-December (1)
- 2014-November (2)
- 2014-September (3)
- 2014-August (1)
- 2014-June (1)
- 2014-May (1)
- 2014-March (1)
- 2013-December (2)
- 2013-October (2)
- 2013-July (1)
- 2013-June (3)
- 2013-May (4)
- 2013-March (1)
- 2012-December (2)
- 2012-November (1)
- 2012-October (1)
- 2012-September (2)
- 2012-August (2)
- 2012-July (2)
- 2012-June (1)
- 2012-May (2)
- 2012-March (2)
- 2012-February (2)
- 2012-January (5)
- 2011-December (2)
- 2011-November (4)
- 2011-October (5)
- 2011-September (2)
- 2011-August (1)
- 2011-June (2)
- 2011-May (1)
- 2011-April (9)
- 2011-March (3)
- 2011-February (12)
- 2011-January (16)
- 2010-December (17)
- 2010-November (6)
- 2010-October (10)
- 2010-September (8)