Firebug (Firefox Add-Ons), Tool ដែលមានប្រយោជន៍ សំរាប់ Web Developer
Posted on February 18, 2012, 6:07 pm
Firebug (Firefox Add-Ons), Tool ដែលមានប្រយោជន៍ សំរាប់ Web Developer
ជា Plug In ដែលប្រើភ្ជាប់ជាមួយ Firefox Browser, វាកម្រណាសដែល អ្នកដែលជំនាញខាងបង្កើត Website និយាយថា ខ្ញុំមិនស្គាល់ Firebug
ព្រោះ ប្រហែលជា 90% (បើតាមខ្ញុំស្មាន) ដែល Web Developer, Web Designer ប្រើវា ដើម្បី Test, Debug រឺតាមដាន Web Site :)
ជាមួយ Firebug យើងអាច Edit, Debug, monitor CSS, HTML, Javascript ដោយផ្ទាល់នៅក្នុង Website របស់យើង ។
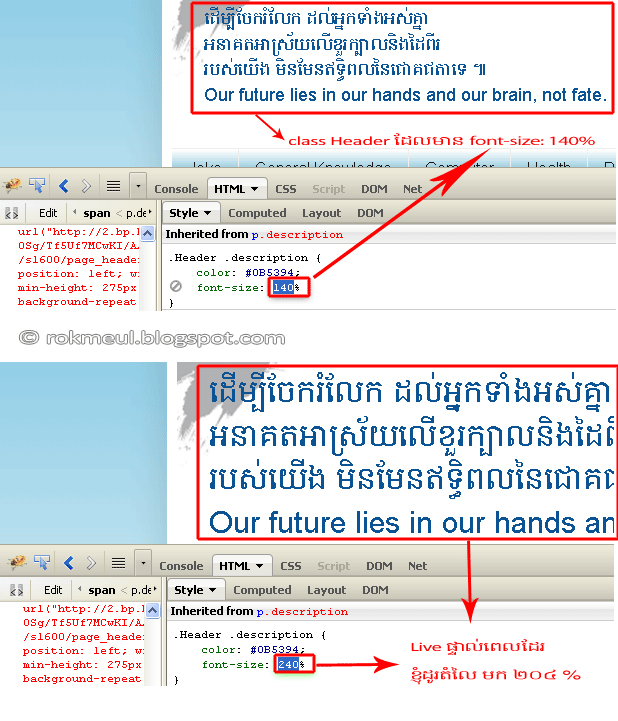
មើល ឧទាហរណ៍ ខាងក្រោម

|
| Live On Edite |
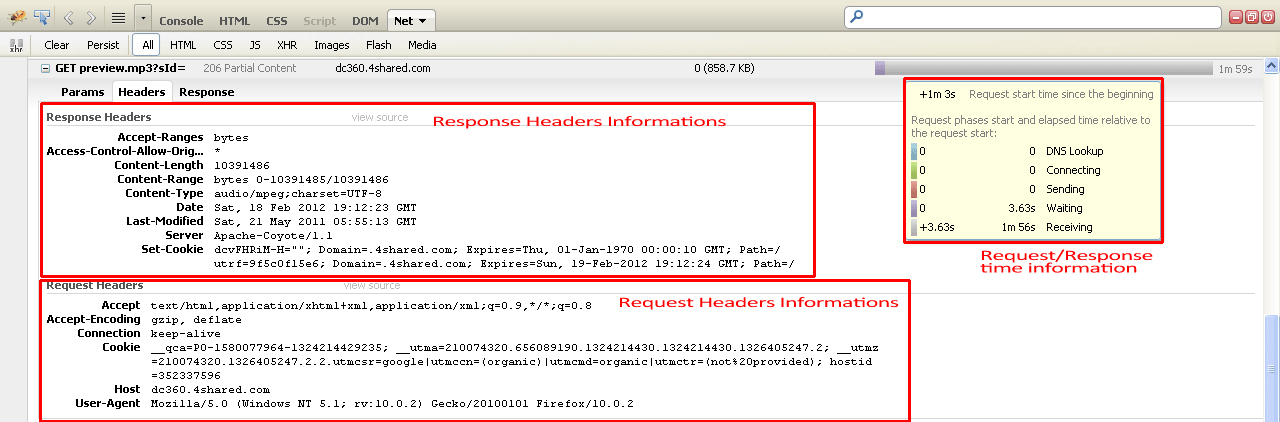
អ្វីដែលគួរអោយ ចាប់អារម្មណ៍នោះ គឺ វាអាច ផ្តល់នូវពត៌មានយ៉ាងលម្អិត ទាក់ទងទៅនិង ការ Request URL និង Response URL រវៀង Client/Server ដោយប្រើ HTTP Protocole ()

|
| Detail Information of Reqest and Response Header |
ជាមួយនិងពត៌មានទាំអស់នេះ វាអាចអោយយើង
ពិនិត្យមើល ល្បឿន Web Site

|
| ល្បឿននៃការទាញយក ទិន្នន័យ គិត ជា ms (millisecond) និង ដំណរភ្ជាប់នៃឯកសារដែលមាននៅលើ Website |
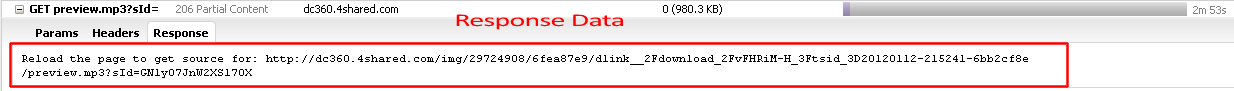
ស្វែងរកតំណរភ្ជាប់ នៃ ឯកសារ ដែលបានដាក់នៅលើ Web Site (ex: .mp3, .jpg, .png, .swf, ......)

|
| តំណរភ្ចាប់ឯកសារ mp3 ដែលអាចអោយយើង យកទៅប្រើលើ វេបសាយផ្សេងបាន |
Blog Categories
Blog Archive
- 2023-May (1)
- 2023-February (1)
- 2020-October (1)
- 2020-May (1)
- 2020-February (2)
- 2019-December (5)
- 2019-November (1)
- 2018-July (1)
- 2017-December (1)
- 2017-November (1)
- 2017-June (1)
- 2016-September (5)
- 2016-August (3)
- 2016-June (1)
- 2015-September (1)
- 2015-May (1)
- 2015-February (2)
- 2014-December (1)
- 2014-November (2)
- 2014-September (3)
- 2014-August (1)
- 2014-June (1)
- 2014-May (1)
- 2014-March (1)
- 2013-December (2)
- 2013-October (2)
- 2013-July (1)
- 2013-June (3)
- 2013-May (4)
- 2013-March (1)
- 2012-December (2)
- 2012-November (1)
- 2012-October (1)
- 2012-September (2)
- 2012-August (2)
- 2012-July (2)
- 2012-June (1)
- 2012-May (2)
- 2012-March (2)
- 2012-February (2)
- 2012-January (5)
- 2011-December (2)
- 2011-November (4)
- 2011-October (5)
- 2011-September (2)
- 2011-August (1)
- 2011-June (2)
- 2011-May (1)
- 2011-April (9)
- 2011-March (3)
- 2011-February (12)
- 2011-January (16)
- 2010-December (17)
- 2010-November (6)
- 2010-October (10)
- 2010-September (8)