តើទំហំ screen resolution ប៉ុណ្ណា ដែលគេជ្រើសរើសប្រើប្រាស ក្នុងឆ្នាំ ២០១២ ?
Posted on July 7, 2012, 5:34 pm
តើទំហំ screen resolution ប៉ុណ្ណា ដែលគេជ្រើសរើសប្រើប្រាស ក្នុងឆ្នាំ ២០១២ ?
Mais alors, quelle résolution choisir en 2012 ?
ការស្វែងយល់អំពីនិន្នាការនៃការប្រើប្រាស់ គឺមានសារះសំខាន់ណាស់ សំរាប់ រាល់ Project Digital…
ហើយ អ្វីដែលយើង បង្កើតនៅថ្ងៃនេះ ត្រូវតែអាចប្រើប្រាស់បាននៅថ្ងៃស្អែក ។
និន្នាការនៃការប្រើប្រាស់ Screen Resolution កាន់តែធំនាំឲ ការបង្កើត Application (Web Application) ក៏តម្រូវ តាម ការនិយមនៃអ្នកប្រើប្រាស
ដូច្នេះដើម្បី អោយ Application បង្ហាញបានត្រឹមត្រូវ អ្នកប្រើប្រាស់ គួរតែ ផ្លាស់ប្តូ Screen Resolution របស់ខ្លួនទៅតាម Application (Web Application) នោះ ។
តាមទិន្ន័យ និងផ្អែកទៅលើឯកសារមួយចំនួនដែលខ្ញុំបានអាន អ្នកប្រើប្រាស់ចំនួន 80% នៅលើពិភពលោក ប្រើទំហំ Screen ធំជាង 1024 x 768
ហើយការប្តូវ Screen Resolution មកត្រឹម 1280 x 800 អាចដោះស្រាយ បានរហូតទៅដល់ 80% នៃបញ្ហារដែលមាន ។
- តើមានអ្វីកើតឡើងប្រសិនបើការជ្រើសរើស ទំហំ Resolution របស់ខ្ញុំមិនមែនជាជំរើសដ៏ត្រឹមត្រូវ ?
- គួរធ្វើបែបណា ប្រសិនបើ Web Application ទំហំ 1024 របស់ខ្ញុំ មើលទៅដូចជាកូនក្រដាស់ដ៏តូចមួយនៅលើ អេក្រង់ 27 inches ?
តើគូរតែ ផ្លាស់ប្តូរ Web Application ដើម្បីតម្រូវ អ្នកប្រើប្រាស់ អេក្រង់ 27 inches ដែលមានត្រឹមតែ 10% ឬយ៉ាងណា ?
មិនចាំបាច់ខ្ញុំឆ្លើយទេ អ្នកប្រាកដ់ជាអាចឆ្លើយបាន ៚
ហេតុអ្វីមិនធ្វើ Web Application ដែលអាចបទបែនបានទៅតាម ទំហំ របស់ Screen Resolution ?
Et pouquoi pas des sites liquides ?
ជា សំនួសដ៏ល្អមួយ :D ! ការបង្កើត Web Application ដែលអាចសម្របទៅតាមទំហំ Screen Resolution
គឺតំរូវអោយ អ្នកបង្កើត ការយល់ដឹងច្រើន ជាមួយ ភាសារ HTML, CSS និង ទំហំ ខុសៗគ្នានៃ Screen ព្រោះ Contents នៃ Web Application
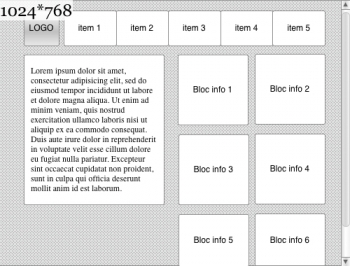
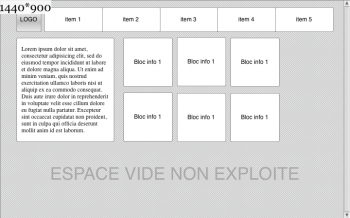
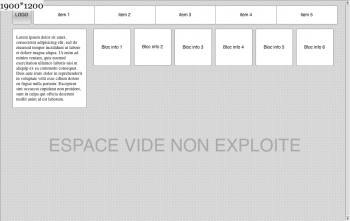
ដែលបង្ហាញនៅលើ Screen 1024 x 768 និង បង្ហាញ់ជាលក្ខណៈខុសៗគ្នានៅលើទំហំ 1440 x 900 និង 1900 x 1200 ។
មើលរូបខាងក្រោម ។

|
| Web Application ដែលបង្ហាញនៅលើ Screen 1024 x 768 |

|
| Web Application ដែលបង្ហាញនៅលើ Screen 1440 x 900 |

|
| Web Application ដែលបង្ហាញនៅលើ Screen 1900 x 1200 |
ឯកសារយោង៖
http://www.designspartan.com/tutoriels/responsive-design-definition-fonctionnement-ressources-et-tutoriels/
http://resizemybrowser.com/
http://www.tablette-tactile.net
http://www.w3schools.com
http://gs.statcounter.com
Blog Categories
Blog Archive
- 2023-May (1)
- 2023-February (1)
- 2020-October (1)
- 2020-May (1)
- 2020-February (2)
- 2019-December (5)
- 2019-November (1)
- 2018-July (1)
- 2017-December (1)
- 2017-November (1)
- 2017-June (1)
- 2016-September (5)
- 2016-August (3)
- 2016-June (1)
- 2015-September (1)
- 2015-May (1)
- 2015-February (2)
- 2014-December (1)
- 2014-November (2)
- 2014-September (3)
- 2014-August (1)
- 2014-June (1)
- 2014-May (1)
- 2014-March (1)
- 2013-December (2)
- 2013-October (2)
- 2013-July (1)
- 2013-June (3)
- 2013-May (4)
- 2013-March (1)
- 2012-December (2)
- 2012-November (1)
- 2012-October (1)
- 2012-September (2)
- 2012-August (2)
- 2012-July (2)
- 2012-June (1)
- 2012-May (2)
- 2012-March (2)
- 2012-February (2)
- 2012-January (5)
- 2011-December (2)
- 2011-November (4)
- 2011-October (5)
- 2011-September (2)
- 2011-August (1)
- 2011-June (2)
- 2011-May (1)
- 2011-April (9)
- 2011-March (3)
- 2011-February (12)
- 2011-January (16)
- 2010-December (17)
- 2010-November (6)
- 2010-October (10)
- 2010-September (8)