Do you have problem with font khmer unicode embedding ? here is your solution
Posted on December 1, 2010, 12:18 am
Do you have problem with font khmer unicode embedding ? here is your solution
Font Embedding ជាប្រធានបទដែលក្រុមអ្នកបង្កើត Web Site លើកយកមក ពិភាក្សារ នៅតាម Forum នានាជាច្រើនឆ្នាំមកហើយ, អ្នកបង្កើត Web site មួយចំនួនក៏បានធ្វើការ Embedding Font ដែលខ្លួនបាន ប្រើប្រាស់ ហើយមួយចំនួនទៀត ក៏មិនទាន់បាន ស្វែងយល់អំពី បច្ចេកទេស នេះនៅឡើយ ។
តាមធម្មតា យើងមិនអាច អានអត្ថបទនៅលើ Wesite មួយដែលសរសេរ ជាភាសារ ដ៏ទៃបានទេ បើសិនជាយើងមិនបាន Install Font អក្សរ ដែលគេប្រើប្រាស់នៅលើ Website នោះ នៅក្នុង Computer របស់យើង រឺក៏ Website នោះពុំបានធ្វើការ Embed Font ត្រឹមត្រូវ, ឧទាហរណ៍ជាក់ស្តែង លោកអ្នកពុំចាំបាច់ ដំឡើង ពុម្ពអក្សរខ្មែរ យូនីកូដ ទេក្នុង ការបើក Blog របស់ខ្ញុំ
http://rokmeul.blogspot.com , រឺគេហ៍ទំព័រ របស់វិទ្យុអាស៊ីសេរី http://www.rfa.org/khmer ជាដើម ។
ខាក្រោមជាវិធីសាស្រ្ត Embed Font ជាមួយ Microsoft WEFT ដែលធ្វើអោយ Website របស់លោកអ្នក អាចមើលឃើញ ដោយត្រឹមត្រូវ ជាមួយនឹង Font ដែលលោកអ្នកប្រើប្រាស់ ដោយមិនចាំបាច់ ទាមទារ ការ តំឡើង Font នៅលើម៉ាស៊ីន Client ឡើយ ។
ខ្ញុំសូមលើកយក របៀប embed font ខ្មែរ យូនីកូដមួយដើម្បី បង្ហាញលោកអ្នក ក្នុងនោះខ្ញុំជ្រើសរើសយក Font Hanuman ដែលជាស្នាដៃបង្កើតរបស់លោក Danh Hong (http://khmertype.blogspot.com/) និងសូមអរគុណ លោក Danh Hong ដែលបានចែករំលែក Font នេះអោយ យើងប្រើប្រាស់ ។
ជាមួយនឹង Font Khmer Unicode មួយនេះក្រោយពី embed រួចហើយ វានឹងបង្ហាញអក្សរបានយ៉ាងរលូន ។
តំរូវការ
- Microsoft Weft (Font Embedding)
Note: សូមស្វែងរក Microsoft WEFT នៅក្នុង Website Microsoft បន្ទាប់មក សូមដំឡើងកម្មវិធីនេះនៅលើ កុំព្យូទ័រ របស់ លោកអ្នក
- Font Khmer Unicode (ក្នុងនេះខ្ញុំសូមលើកយក Font, Hanuman.ttf, Hanumanb.ttf លោកអ្នកអាច ស្វែងរកបាន នៅលើ Blog http://khmertype.blogspot.com/ )
របៀបធ្វើ
សូមបើក កម្មវិធី Microsoft Weft
=> ចុចលើ New បន្ទាប់មក Add File HTML ដែល លោកអ្នកបានប្រើប្រាស់ Font Khmer Unicode នោះ

|
នេះជា File HTML របស់ខ្ញុំ
=> រួចហើយ ចុច Add

|
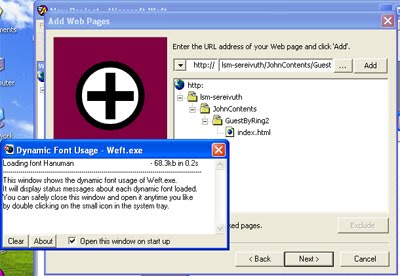
ពេលនោះវានឹង មាន Message ប្រាប់ថាលោកអ្នកបានប្រើប្រាស់ Font Hanuman នៅក្នុង HTML File នោះ បន្ទាប់មកសូមចុច
=> Next
=> Next
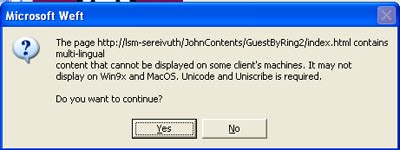
បន្ទាប់មកនឹងមាន Message មួយ ដូចរូបខាងក្រោម

|
សូមចុច យក Yes
បន្ទាប់មក លោកអ្នកនឹង ឃើញ Dialog Box ដូចរូបខាងក្រោម

|
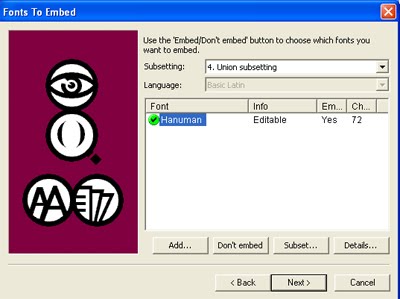
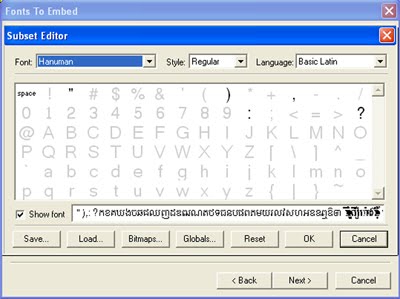
សូមចុចលើ Subset… ដើម្បី បន្ថែម តួរអក្សរផ្សេងៗទៀតដែលលោកអ្នក ត្រូវការប្រើ (បើលោកអ្នកពុំ បន្ថែម Subset… ទេ Font របស់លោកអ្នកនឹងបង្ហារញ តែអក្សរ ដែល បាន Add នៅក្នុង Subset Editor អក្សរដែរពុំបាន Add នឹងចេញ សញ្ញា បួនជ្រុង)
សូមមើលរូបខាងក្រោម

|
នេះជា Subset នៃ Font Embed របស់ខ្ញុំ គឺគ្មានអក្សរ អង់គ្លេស ទេ ដូចច្នោះ Font ដែលខ្ញុំបាន Embed ហើយ នឹងបង្ហាញតែអក្សរខ្មែរប៉ុណ្ណោះ ករណីដែល ខ្ញុំសរសេរ អក្សរខ្មែរ លាយ អង់គ្លេស នោះ អក្សរ អង់គ្លេស នឹង ចេញ បួនជ្រុង
( My Recomment: សូម Add គ្រប់អក្សរទាំងអស់ ដោយយក Mouse ចុចលើអក្សរព្រាលៗ ដែលបង្ហាញ ក្នុង Subset Editor )
=> បន្ទាប់មកសូមចុច OK
=> រួច ចុច Next
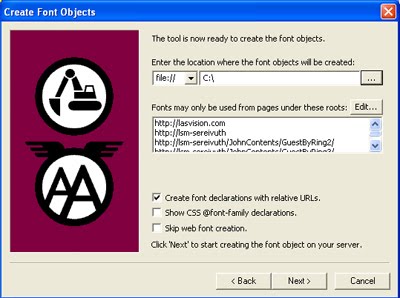
បន្ទាប់មក លោកអ្នកនឹង ឃើញ Dialog Box ដូចរូបខាងក្រោម

|
សូមជ្រើសរើសទីតាំង សំរាប់ រក្សារទុក Font ដែលបាន Embed ហើយ (ទីនេះខ្ញុំជ្រើសរើស យក File:// ហើយ ជ្រើស យក ទីតាំង C:\ មានន័យថា Font ដែលបាន Embed ហើយ នឹង ត្រូវរក្សារទុកក្នុង Drive C)
Font may noly be used from pages under these roots មានន័យថា Font ដែលបាន Embed ហើយ អាចយកទៅប្រើបាន តែក្នុង Web Address ដែលមាន នៅក្នុង តារាង ខាងក្រោមនេះទេ
Web Address ផ្សេងៗមិនអាច ប្រើប្រាស់ បានទេ ។ សូមចុចលើ Edit ដើម្បីបន្ថែម Web Address ផ្សេងៗដែលលោកអ្នក ចងអោយ ប្រើប្រាស់ Font ដែលលោកអ្នក បាន Embed ហើយ ។
បន្ទាប់ មក ចុច
=> Next => Tick លើ Do not modified pages to my server => Next => Finish
សូមស្វែងរក Font ដែល Embed ហើយ នៅក្នុង ទីតាំងដែលលោកអ្នកបានកំនត់(file នោះមាន Extension .eot, ឧទាហរណ៍ HANUMAN0.eot)
សូម ចម្លង Filesខាងក្រោម (Font ដែលលោអ្នកប្រើប្រាស់ក្នុងការ Embed) ដាក់ក្នុង Web Hosting Server របស់ លោកអ្នក ។
- HANUMAN.eto
- Hanuman.ttf
ឧទាហរណ៍ : Files ទាំងពីរខាងលើខ្ញុំ Upload ដាក់ក្នុង ទីតាំងនេះ - http://lsm-sereivuth/JohnContents/GuestByRing3/HANUMAN0.eot
- http://lsm-sereivuth/JohnContents/GuestByRing2/Hanuman.ttf
បន្ទាប់មកសូម បន្ថែម CSS ដូចខាងក្រោម ដាក់ ពីលើ tag head នៃទំព័រ របស់លោក អ្នក
<!--[if IE]>
<STYLE TYPE="text/css">
/* $WEFT -- Created by: sereivuth phat (sereivuth-phat@hotmail.com) on 11/15/2010 -- */
@font-face {
font-family: Hanuman;
font-style: normal;
font-weight: normal;
src: url(http://lsm-sereivuth/JohnContents/GuestByRing3/HANUMAN0.eot);
}
</STYLE>
<![endif]-->
<style type="text/css">
@font-face {
font-family: Hanuman;
font-style: normal;
font-weight: normal;
src: url(http://lsm-sereivuth/JohnContents/GuestByRing3/HANUMAN0.eot);
src: url("http://lsm-sereivuth/JohnContents/GuestByRing2/Hanuman.ttf") format('truetype');
}
</style>Web Site របស់លោកអ្នកនឹង បង្ហាញបានយ៉ាងត្រឹមត្រូវ ដោយពុំចាំបាច់មាន វត្តមាន Font ដែលលោក អ្នកប្រើប្រាស់ឡើយ វាដំណើរការបានយ៉ាល្អជាមួយ Browser
-IE 5, 6, 7, 8, 9 -FireFox Version 3.6
Blog Categories
Blog Archive
- 2023-May (1)
- 2023-February (1)
- 2020-October (1)
- 2020-May (1)
- 2020-February (2)
- 2019-December (5)
- 2019-November (1)
- 2018-July (1)
- 2017-December (1)
- 2017-November (1)
- 2017-June (1)
- 2016-September (5)
- 2016-August (3)
- 2016-June (1)
- 2015-September (1)
- 2015-May (1)
- 2015-February (2)
- 2014-December (1)
- 2014-November (2)
- 2014-September (3)
- 2014-August (1)
- 2014-June (1)
- 2014-May (1)
- 2014-March (1)
- 2013-December (2)
- 2013-October (2)
- 2013-July (1)
- 2013-June (3)
- 2013-May (4)
- 2013-March (1)
- 2012-December (2)
- 2012-November (1)
- 2012-October (1)
- 2012-September (2)
- 2012-August (2)
- 2012-July (2)
- 2012-June (1)
- 2012-May (2)
- 2012-March (2)
- 2012-February (2)
- 2012-January (5)
- 2011-December (2)
- 2011-November (4)
- 2011-October (5)
- 2011-September (2)
- 2011-August (1)
- 2011-June (2)
- 2011-May (1)
- 2011-April (9)
- 2011-March (3)
- 2011-February (12)
- 2011-January (16)
- 2010-December (17)
- 2010-November (6)
- 2010-October (10)
- 2010-September (8)